菜单导航位于店铺的页首或页脚,可以指引客户直接地跳转到某个商品分类页或某个政策页面。好的导航栏是可以引导客户按照我们的规划最终实现转化的目的。
如透过导航的设定,可以将商店中精选的项目,如:网店页面、商品、分类、自定义页面等,甚至是其他外部的连结放置在导航中,让顾客可以透过导航中的项目,快速找到欲前往的页面。
菜单导航类型
您的在线商店有两个默认菜单出现在每个页面上:主菜单和页脚菜单。您可以在在线商店的默认菜单中 添加、删除或编辑菜单项。
主菜单
主菜单出现在在线商店的每个页面上。主菜单通常显示为跨标题宽度的项目,或者显示为侧边栏中的项目列表。客户可能会查看您的主菜单来查找您的产品和有关您业务的信息,例如“关于我们”页面。
您的主菜单有两个默认菜单项:
- 主页 :您在线商店的主页
- 目录 :显示所有产品的页面
您可以从主菜单中的任何菜单项 添加下拉菜单。 下拉菜单是主菜单的子菜单,通常显示为连接到主菜单项的项目列表。下拉菜单是组织类似项目的好方法:网页组、博客文章、商店政策、产品或集合。例如,如果您有很多产品,那么您可能希望将它们添加到集合中,然后使用主菜单中的下拉菜单来组织集合。这可以帮助客户找到他们正在寻找的产品类型。
页脚菜单通常显示为跨页脚宽度的项目。客户可能会查看您的页脚菜单以查找有关您的商店政策和联系信息的信息。
您可以添加菜单项以链接到:
- 网页
- 收藏品
- 产品
- 博客或博客文章
- 商店政策
- 外部网站
- 电子邮件链接
步骤:
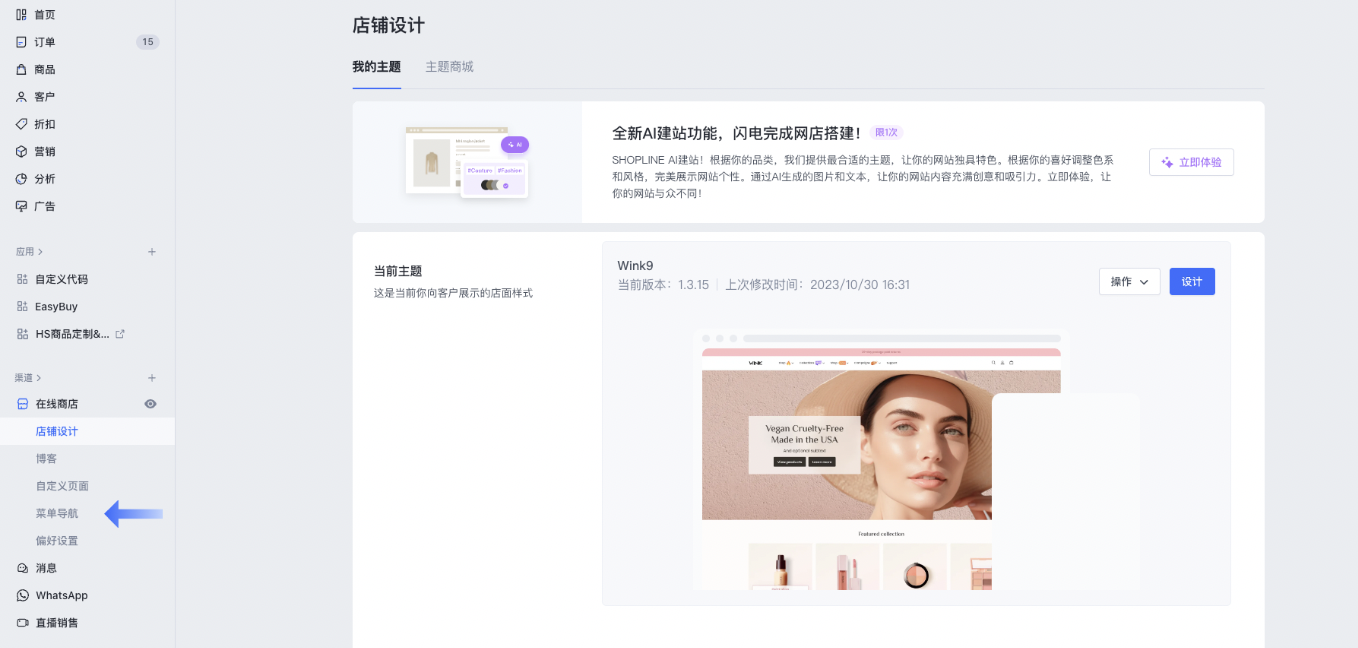
- 在 SHOPLINE admin 中,点击【 在线商店】 >【菜单 导航】 。

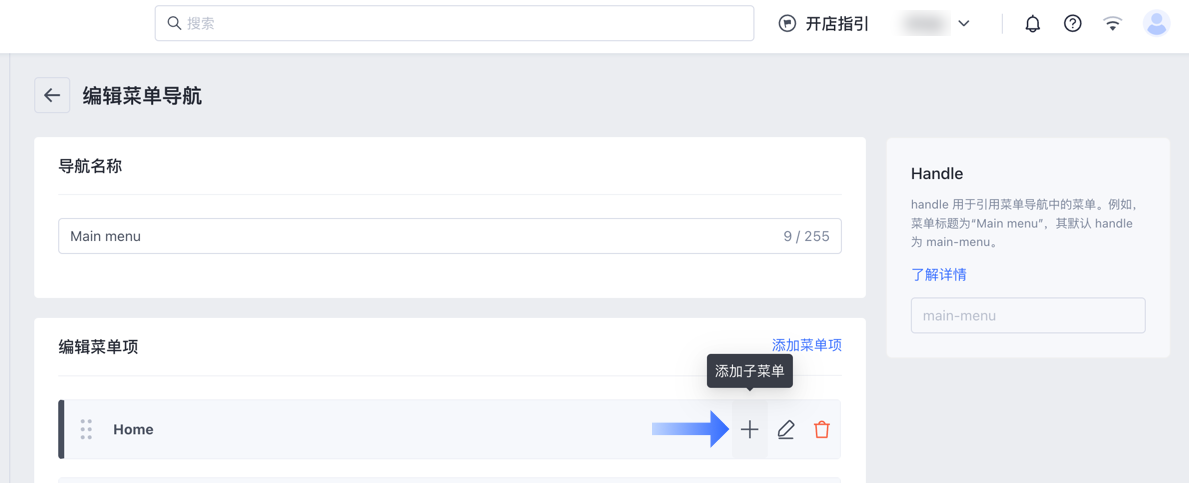
- 在 【菜单 导航】 页面上,点击要编辑的菜单的标题。
- 点击【+】 添加子菜单 。

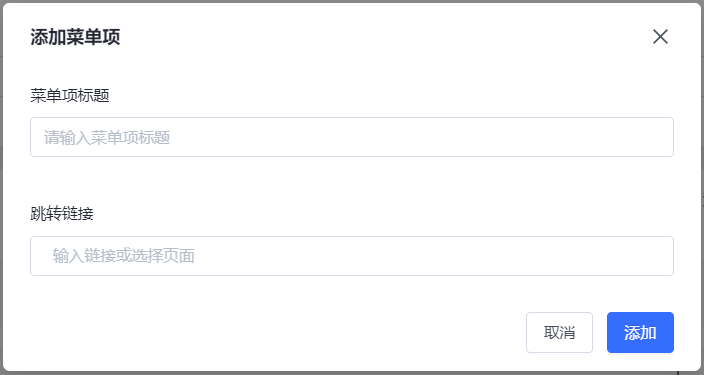
- 输入【菜单项标题】。该名称显示在菜单中,并且可以包含特殊字符或表情符号。

- 在【跳转 链接】 处 ,输入外部网站的网站地址或选择链接类型:
- 主页 :您的在线商店的主页
- 商品分类 :特定商品分类或所有商品分类
- 商品 :特定商品或所有商品
- 页面 :您在线商店上的网页
- 博客集合 :您在线商店上的博客集合
- 博客 :您在线商店上的博客文章
- 政策 :您的 商店政策
|
备注:
- 如果您选择了一个产品系列或所有产品系列,则您可以使用标签过滤该产品系列,以仅显示与您输入的所有标签相匹配的产品。
- 如果您选择了链接类型,则选择特定目标。当您选择 【主页】 时,目标将自动设置为您的在线商店的主页。
- 当菜单设置为多级时,Seed主题将仅对最小一级菜单点击跳转链接,其他层级菜单点击交互为展开/收起。
|
- 点击 【添加】 , 保存您的菜单项。
- 点击【 更新】 ,更新整个菜单 。
步骤:
- 在 SHOPLINE admin 中,,点击【 在线商店】 >【菜单 导航】 。
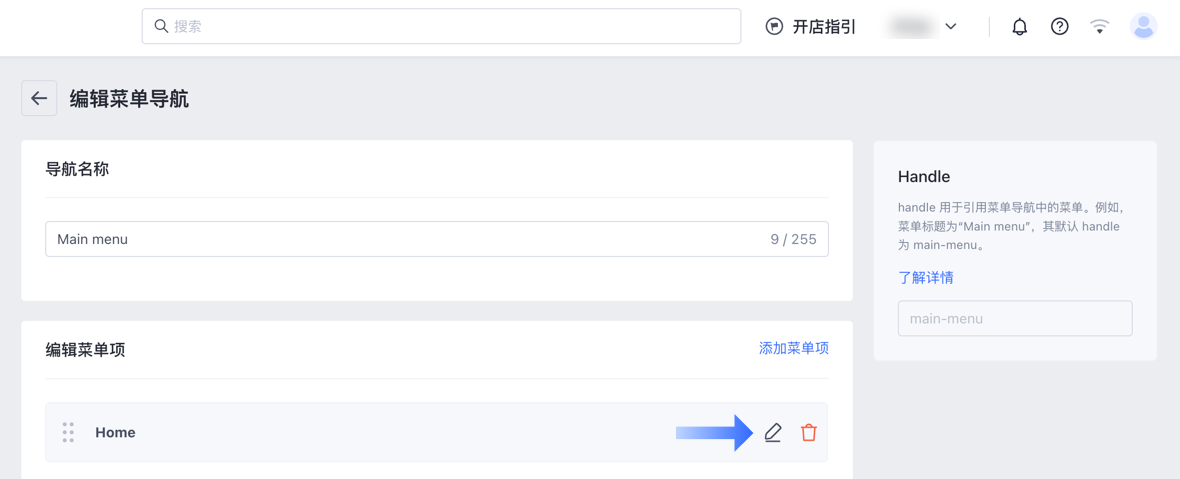
- 点击包含该项目的菜单的名称。
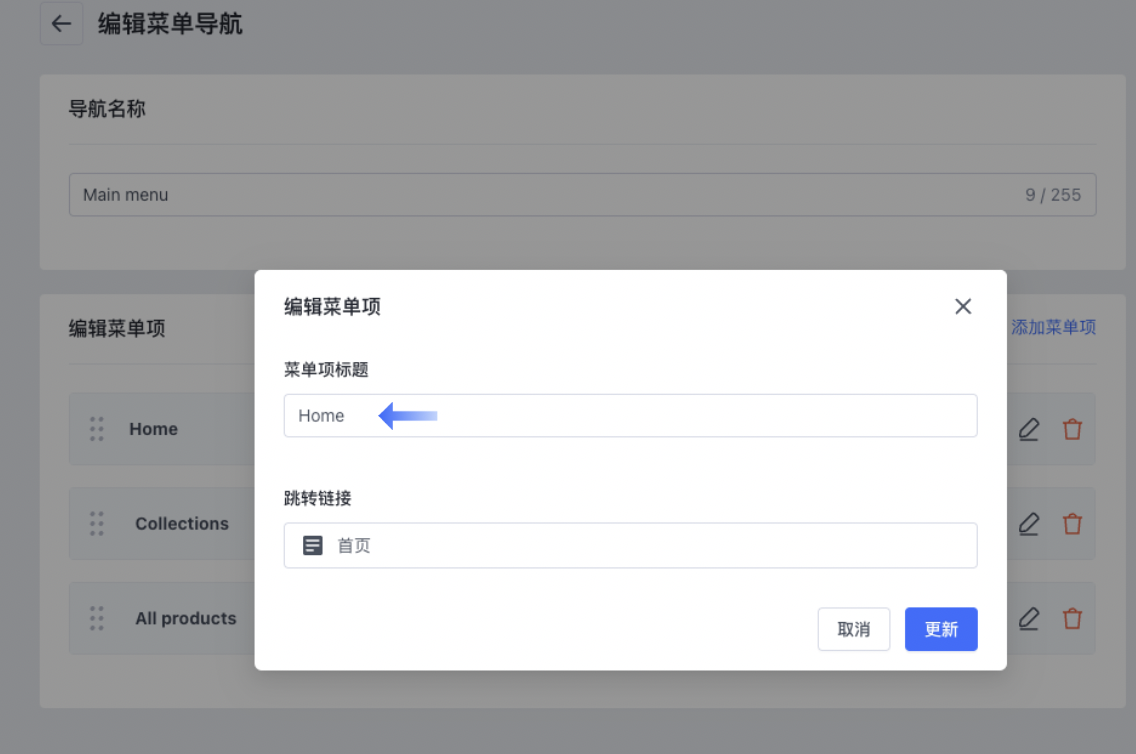
- 在【编辑 菜单项】 处,点击项目名称旁边的小画笔图标进行编辑 。

- 进行任何更改:
- 要更改菜单项的名称,请在 【菜单项标题】 中输入文本。

- 要更改菜单项的目标位置,请点击【跳转链接】 ,然后输入或选择新的目标位置。
- 点击 【更新】 。
- 点击【更新】,更新整个 菜单 。
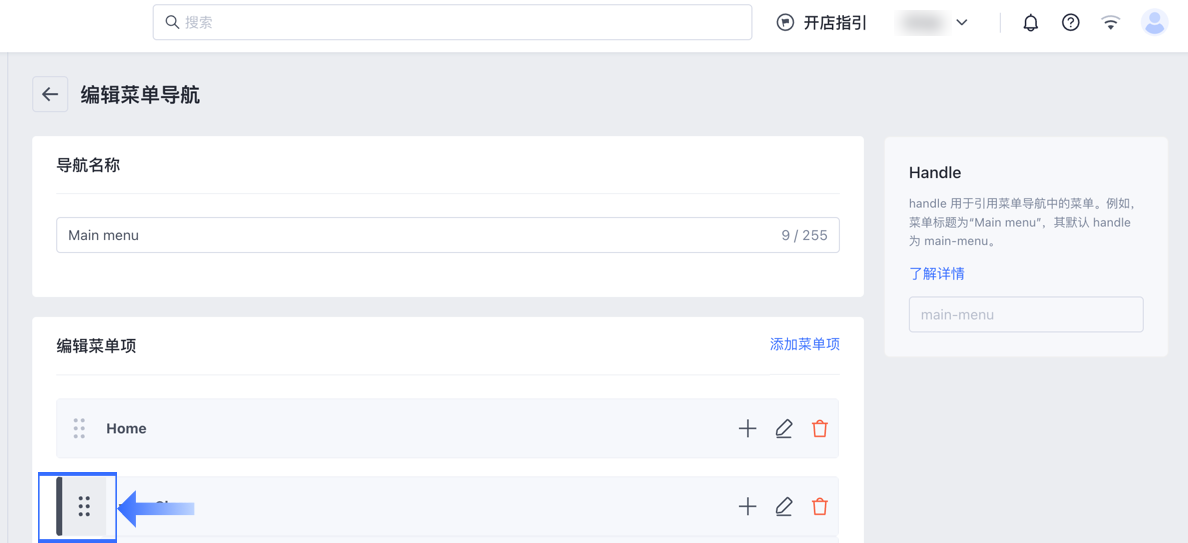
更改菜单项的显示顺序
- 在 SHOPLINE admin 中,点击【 在线商店】 >【菜单 导航】 。
- 点击要重新排序的菜单的标题。
- 点击并按住菜单项旁边的手柄图标 (⠿),然后将菜单项拖到另一个位置。

- 点击【更新】,更新整个 菜单 。
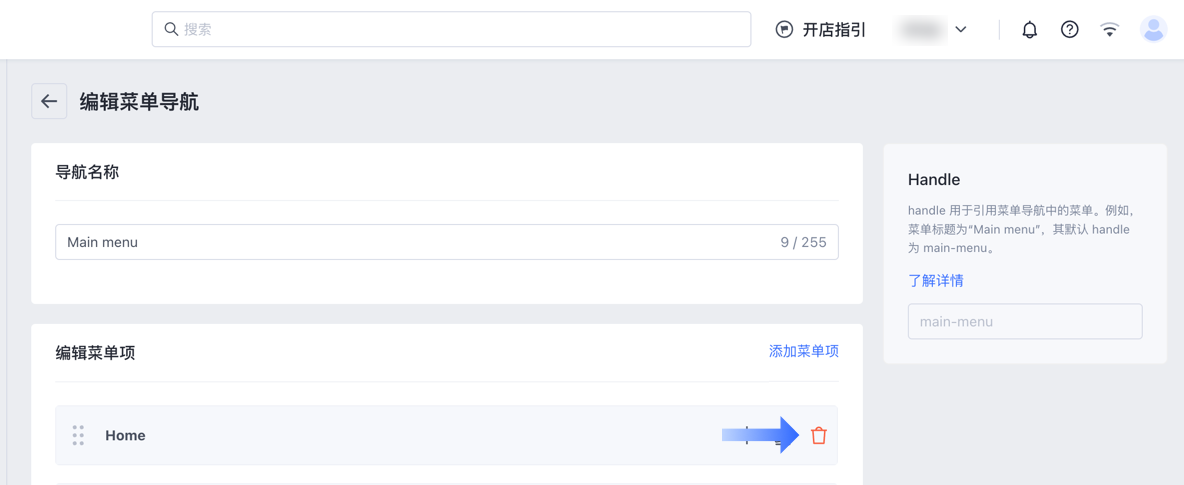
删除菜单项
您可以删除菜单项以将其从在线商店导航中删除。当您删除下拉菜单中其下方嵌套有项目的菜单项时,嵌套的菜单项也会被删除,并且下拉菜单也会从在线商店导航中删除。
步骤:
- 在 SHOPLINE admin 中, 点击【 在线商店】 >【菜单 导航】 。
- 单击要删除的菜单项旁边的垃圾桶图标进行删除 。

- 点击【 确定】 进行确认。
- 点击【更新】,更新整个 菜单 。